
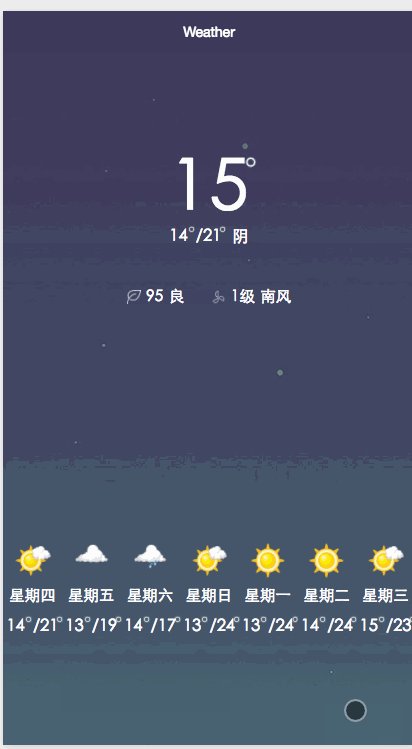
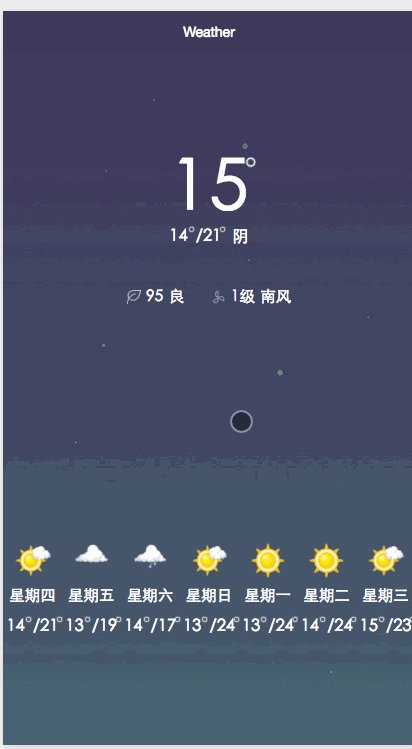
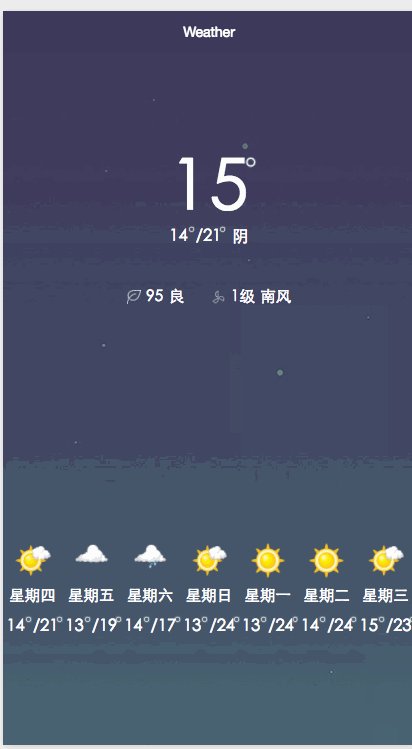
这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定设置高度。地址:
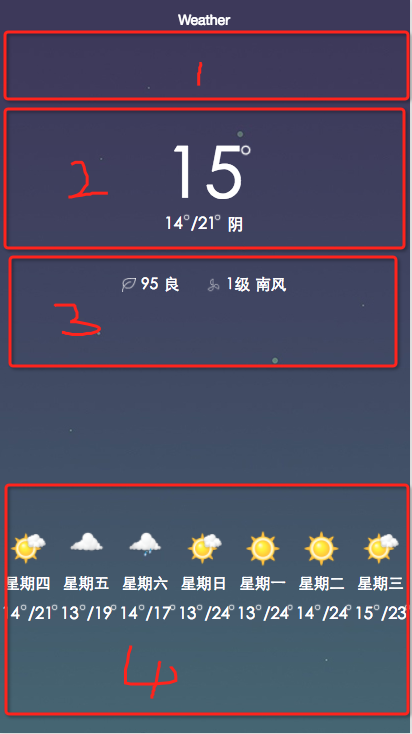
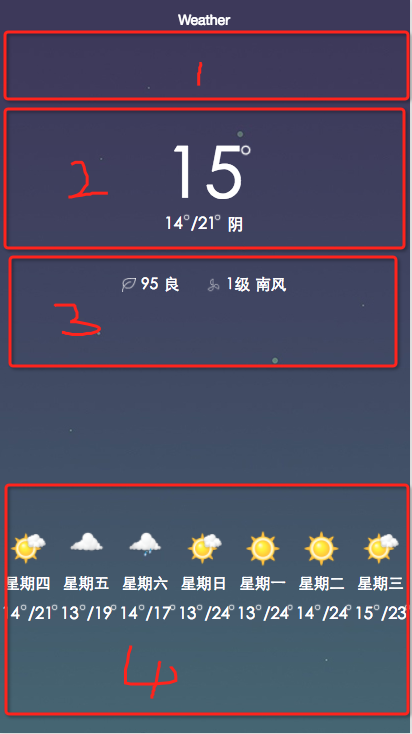
界面主要分为四部分:

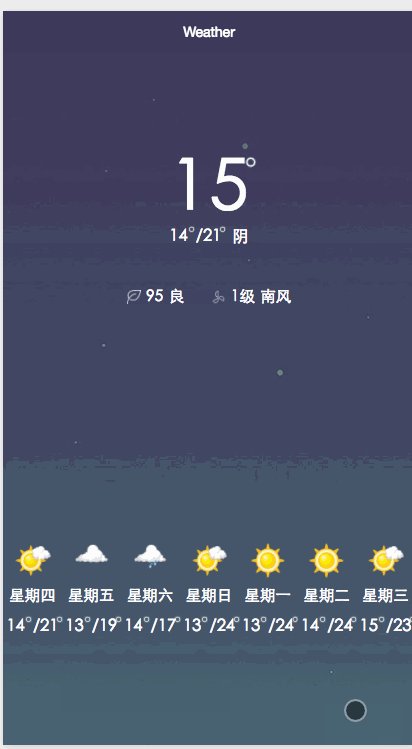
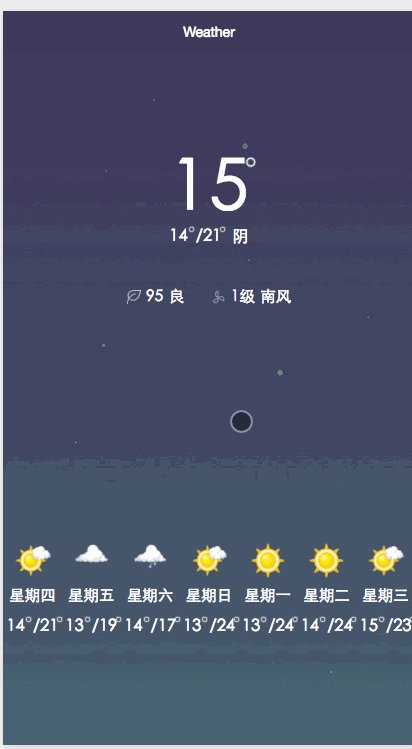
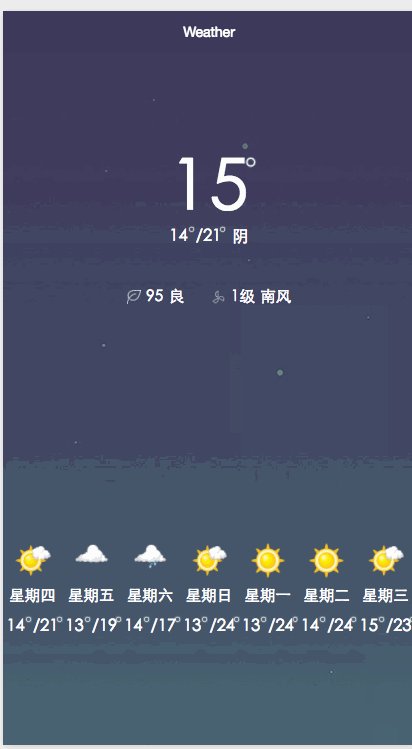
第一部分

这里是预留的一块可以自行添加补充下
1 2 3 1 2 3
第二部分:

{ { currentTemperature}}  { { nightAirTemperature}}
{ { nightAirTemperature}}  / { { dayAirTemperature}}
/ { { dayAirTemperature}}  { { weather}} 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
{ { weather}} 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
第三部分:

 { { aqi}} { { quality}}
{ { aqi}} { { quality}}  { { windPower}} { { windDirection}} 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
{ { windPower}} { { windDirection}} 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
第四部分:

 星期一 星期二 星期三 星期四 星期五 星期六 星期日 { { item.night_air_temperature}}
星期一 星期二 星期三 星期四 星期五 星期六 星期日 { { item.night_air_temperature}}  / { { item.day_air_temperature}}
/ { { item.day_air_temperature}}  1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
js
//index.js//获取应用实例var app = getApp()Page({ data: { //加载状态 loadingHidden: false, //当前温度 currentTemperature: '', //夜间温度 nightAirTemperature: '', //白天温度 dayAirTemperature: '', //当前天气 weather: '', //污染指数 aqi: '', //污染程度 quality: '', //风力 windPower: '', //风向 windDirection: '', //因为数据返回不是数组所以要自己封装一个数组 list: [], height: 0, }, onLoad: function () { console.log('onLoad') var that = this //100%好像不好使 可以获取设备高度 wx.getSystemInfo({ success: function (res) { that.data.height = res.windowHeight; } }) wx.getLocation({ success: function (res) { //通过经纬度请求数据 wx.request({ //这个网站有免费API赶紧收藏 url: 'http://route.showapi.com/9-5', data: { showapi_appid: '11697', showapi_sign: '6c0c15c5ec61454dac5288cea2d32881', // from: '5', lng: res.longitude, lat: res.latitude, //获取一周情况 0是不获取 needMoreDay: '1', needIndex: '1' }, success: function (res) { console.log(res) console.log(res.data.showapi_res_body.now.api) that.setData({ //改变加载状态 loadingHidden: true, currentTemperature: res.data.showapi_res_body.now.temperature, nightAirTemperature: res.data.showapi_res_body.f1.night_air_temperature, dayAirTemperature: res.data.showapi_res_body.f1.day_air_temperature, weather: res.data.showapi_res_body.now.weather, aqi: res.data.showapi_res_body.now.aqi, quality: res.data.showapi_res_body.now.aqiDetail.quality, windPower: res.data.showapi_res_body.now.wind_power, windDirection: res.data.showapi_res_body.now.wind_direction, //拼接数组 list: [ { 'day_weather_pic': res.data.showapi_res_body.f1.day_weather_pic, 'weekday': res.data.showapi_res_body.f1.weekday, 'day_air_temperature': res.data.showapi_res_body.f1.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f1.night_air_temperature }, { 'day_weather_pic': res.data.showapi_res_body.f2.day_weather_pic, 'weekday': res.data.showapi_res_body.f2.weekday, 'day_air_temperature': res.data.showapi_res_body.f2.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f2.night_air_temperature }, { 'day_weather_pic': res.data.showapi_res_body.f3.day_weather_pic, 'weekday': res.data.showapi_res_body.f3.weekday, 'day_air_temperature': res.data.showapi_res_body.f3.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f3.night_air_temperature }, { 'day_weather_pic': res.data.showapi_res_body.f4.day_weather_pic, 'weekday': res.data.showapi_res_body.f4.weekday, 'day_air_temperature': res.data.showapi_res_body.f4.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f4.night_air_temperature }, { 'day_weather_pic': res.data.showapi_res_body.f5.day_weather_pic, 'weekday': res.data.showapi_res_body.f5.weekday, 'day_air_temperature': res.data.showapi_res_body.f5.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f5.night_air_temperature }, { 'day_weather_pic': res.data.showapi_res_body.f6.day_weather_pic, 'weekday': res.data.showapi_res_body.f6.weekday, 'day_air_temperature': res.data.showapi_res_body.f6.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f6.night_air_temperature }, { 'day_weather_pic': res.data.showapi_res_body.f7.day_weather_pic, 'weekday': res.data.showapi_res_body.f7.weekday, 'day_air_temperature': res.data.showapi_res_body.f7.day_air_temperature, 'night_air_temperature': res.data.showapi_res_body.f7.night_air_temperature } ] }) } }) } }) }}) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 wxss
.container { display: flex; flex-direction: column; justify-content: space-between;}.newTopView { display: flex; flex-direction: row; justify-content: space-between;}/* 头部样式上半部分*/.topView { flex-direction: column; align-self: center; margin-top: -450rpx;}/*当前度数样式*/.degreeView { flex-direction: row; position: relative;}/*当前温度度数图标*/.circle { width: 35rpx; height: 35rpx; position: absolute; left: 130rpx;} /*当前度数数组*/.degree { color: white; font-size: 130rpx}/*详细View样式*/.detailInfoView { flex-direction: row;}/*当前最高和最低温度度数图标*/.detailInfoCircle { width: 20rpx; height: 20rpx; position: absolute; left: 30rpx;} /*当前度数数组*/.detailInfoDegree { color: white; font-size: 30rpx}/*斜线*/.detailInfoLine { color: white; margin-left: 15rpx; font-size: 30rpx;}/*比如阴天 晴天,暴雨*/.detailInfoName { font-size: 30rpx; color: white; margin-left: 20rpx; align-self: center}/*中间view样式*/.centerView { display: flex; flex-direction: row; margin-top: -550rpx; justify-content: center; align-items: center;}/*中间view分为两个view*/.centerItem { display: flex; flex-direction: row; align-items: center; justify-content: center;}/*Item中图片样式*/.centerItemImage { width: 25rpx; height: 25rpx;}/*文字样式*/.centerItemText { font-size: 28rpx; color: white;}/*底部view样式*/.bottomView { margin-top: -200rpx; display: flex; flex-direction: row; justify-content: space-around; align-items: center;}.bottomItemView { display: flex; flex-direction: column; align-items: center; margin-bottom: 200rpx;}/*最近七天样式*/.bottomImage { width: 70rpx; height: 70rpx;}.bottomText { font-size: 28rpx; color: white;}